Recently I’ve been doing a lot of heart rate based training. This involves doing some activity (rowing, biking, running, etc…) with the goal of getting my heart rate into specific range and keeping it here. I find this is a really helpful way to improve my cardiovascular health, while putting minimal strain on my body more generally.
Heart rate zone tracking was added into the main Workouts app in watchOS 9.

This works great if I’m doing an activity where checking my wrist is straight forward (like running), but I found it really inconvenient to use while doing activities like rowing or air bike where my wrist is constantly moving.
What I wanted was a method to project my current heart rate onto my iPhone which I can then put somewhere in my line of sight. I looked around for an existing app which did this but I couldn’t really find any, so of course, I made one.
This app is ridiculously simple. It is just a display for my current heart rate. I don’t really expect to turn this into a product, it is just something for me to use. I could imagine all manner of additional things I could add to such an app, but for now this is just a remote display for my heart rate.
I wanted to build a design which made visual references to the watchOS heart rate zone stuff (it is just so beautifully designed), but that design doesn’t really scale up well to a full iPhone screen.
My core goal was to make something which is incredibly clear about what zone I am in, even when only quickly glancing at it or seeing it in my peripheral vision.
I recorded my design evolution as one of my “Speedrun Design” videos (speed up 20x):
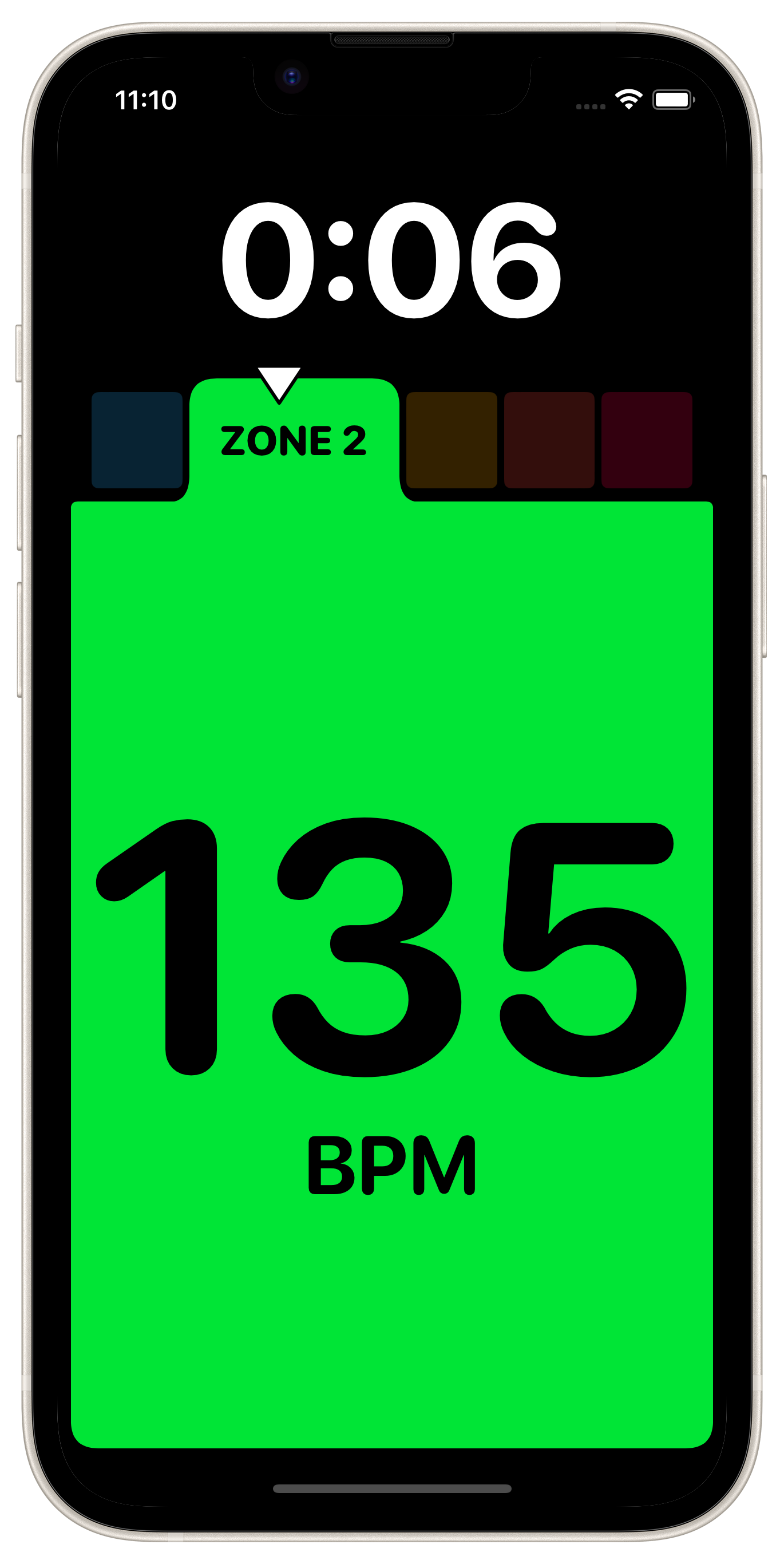
This is the final result:

The screen is essentially all the color of the current heart rate zone. I found that I can very easily see this green from across the room or out of the corner of my eye. So I can easily know if I’m in the right zone or not.
The design actually works pretty well as an Apple Watch app too:

This little design exercise was a lovely way to start off my week. If you are looking for a little project to get your creativity flowing, I’d recommend giving it a go. Set a timer for 60 minutes and see where your design instincts will lead you.